Steps:
To add a treeview to a document library view, folow these steps:
1. Broswe to the view you want to add the treeview to.
2. Edit the page in Sharepoint Designer — then click Advanced Mode.
3. Add a table to PlaceHolderMain with one row and two columns (if you cut and paste this, make sure all the double-quotes get paster properly!):
<table style=”width: 100%”>4. Move the existing Webpart Zone (the one that contains the view) and all its content to the second <td> you just added.
<tr valign=”top”>
<td width=”20%”>
</td>
<td>
</td>
</tr>
</table>
5. Add the following to the first <td> you just added(the one whose width is 20%). Again make sure all the double-quotes get paster properly!
<SharePoint:SPHierarchyDataSourceControl id=”doclibDataSource” runat=”server” RootListId=”ff460d94-a778-426e-988f-487c654550de”6. Change the RootListId attribute of the SPHierarchyDataSourceControl to whatever is in the ListID Attribute of the XsltListViewWebPart in the second <TD>.
RootWebId=”6bb72437-8077-4b8c-b2ee-bf389ab08273″ ShowFolderChildren=”true” EnableViewState=”false”>
</SharePoint:SPHierarchyDataSourceControl>
<SharePoint:SPTreeView ID=”doclibtreeview” runat=”server” DataSourceID=”doclibDataSource” EnableViewState=”false” ExpandDepth=”2″
SelectedNodeStyle-CssClass=”ms-tvselected”>
</SharePoint:SPTreeView>
7 . Change the RootWebId attribute of the SPHierarchyDataSourceControl to the WebID of the Web the list is in (I used sharepoint manager to get the WebID)
8.Getting the webid using below script
<script type="text/javascript">
ExecuteOrDelayUntilScriptLoaded(PageLoad, "sp.js");
function PageLoad() {
debugger;
this.ctx = SP.ClientContext.get_current();
this.web = ctx.get_web();
this.ctx.load(this.web);
ctx.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
function onQuerySucceeded() {
debugger;
alert(this.web.get_id());
}
function onQueryFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>

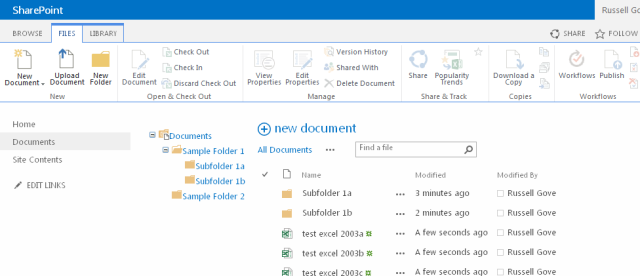
I have added this also to an office 365 account(although its tricky to get the web id). Here’s how it looks there:

and in SharePoint 2013 on-prem:

No comments:
Post a Comment